Figma announced a slew of new features at its Config conference today, including a major UI redesign, new generative AI tools to help people create projects more easily, and built-in slideshow capabilities.
Let’s start with the redesign, which, according to a blog post, is intended to “lay the foundation for the next decade.” You’ll see new toolbars, rounded corners, 200 new icons, and more. As part of the design update, the company wanted to “make the canvas less focused on our UI and more on your work” and make something easy to use for new users while still being familiar to Figma Experts are useful.
Figma says this is the company’s third “major redesign” since the launch of Figma’s beta version. The new look is rolling out as part of a limited beta, and users can join a waitlist if they want to try it out.
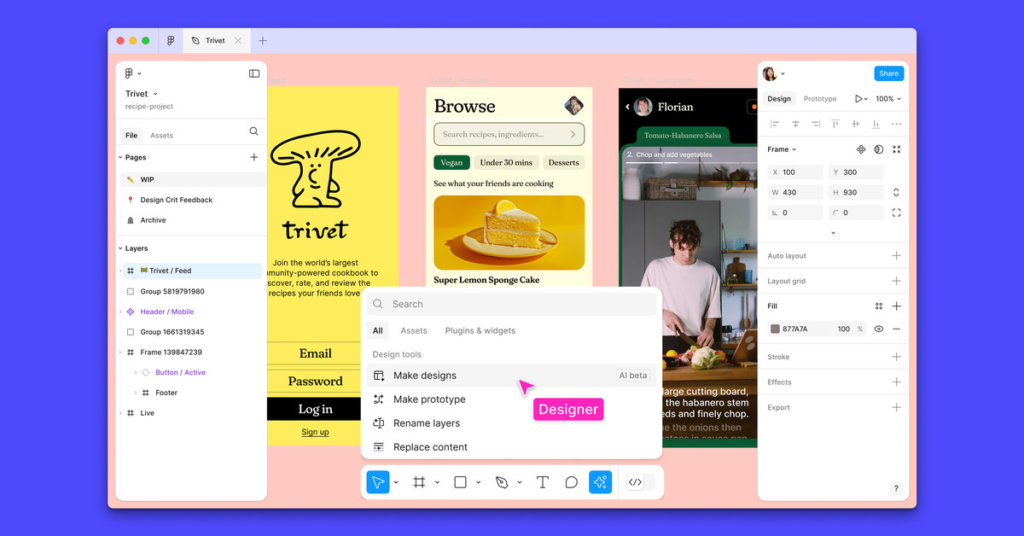
Aside from the redesign, the main new feature is new generative AI tools, which look to be a useful way to start designing quickly. They’re basically the Figma version of the “draft email” type AI tools we’ve seen many times.
During a briefing, Figma chief product officer Yuhki Yamashita showed me an example of how Figma could create an app design for a new restaurant. Seconds after he typed his prompt into the text box, Figma simulated an app complete with a menu list, a tab bar, and even buttons for delivery partners like Uber Eats and DoorDash. It looked like a generic mobile app model, but Yamashita was able to start tweaking it right away.
In another example, Yamashita asked Figma AI to design a recipe page for chocolate chip cookies, and sure enough, it did just that — complete with AI-generated images of the cookies. With zoom, it looks like a pretty accurate image, but I can’t imagine an AI generator having a hard time making a basic image of a chocolate chip cookie.
Figma also introduces artificial intelligence features that can help greatly speed up small tasks, such as “artificial intelligence enhanced” asset search and automatically generated text in the design, instead of the generic Lorem ipsum placeholder text.
Yamashita said that ideally, all new Figma AI tools will allow people new to Figma to test ideas more easily, while allowing those more familiar with the app to iterate faster. “We are using artificial intelligence to lower the lower limit and raise the upper limit,” Yamashita said in an interview. edge – CEO Dylan Field said edge as well as.
Figma AI will be available in limited testing starting Wednesday, and interested users can join a waitlist. Figma says the testing period will last until the end of the year. While in beta, Figma’s AI tools will be free, but the company says it may have to introduce “usage restrictions.” Figma also promised to provide “clear pricing guidance” when the artificial intelligence capabilities are officially launched.
Figma also detailed its method of training artificial intelligence models in a blog post. “All of the generation features we’re launching today are powered by third-party AI models out of the box and were not trained on Figma’s private files or customer profiles,” Kris Rasmussen, Figma’s chief technology officer, wrote. “We use data from public sources. UI images for free community files have been fine-tuned for visual and asset search.”
Rasmussen added that Figma trains its models so that they learn patterns and “Figma-specific concepts and tools,” but not from users’ content. Figma will also let Figma administrators control whether Figma can train on “customer content,” which includes “file content that users create in Figma or upload to Figma, such as layer names and properties, text and images, comments and annotations,” according to Rasmussen’s statement.
Figma won’t start training on this content until August 15th; however, you should know that the Starter and Professional plans opt out of sharing this data by default, while the Organization and Enterprise plans opt out.
In light of Adobe’s recent terms of service debacle, where the company may be more specific about how it trains its AI models, the company must clarify that it won’t train AI on your job.
In addition to the redesign and new AI features, Figma has also added a new tool that could be very useful: Figma Slides, a Google Slides-like feature built into Figma. Yamashita says users have been hacking Figma to find ways to create slideshows, so now there’s an official way to create and share presentations within the app.
Designers may appreciate some Figma-specific features. You’ll be able to use Figma’s tools to instantly adjust the designs included in your deck. (Please note that these changes will only appear on deck — Adjustments do not currently sync back to the original design file, although Yamashita said Figma hopes to eventually enable this.
You can also demonstrate app prototypes directly from the platform, which means you don’t need to make complicated screen recordings just to demonstrate how one part connects to another. You can also add interactive features for audience members, such as polls or alignment scales that chart if people agree or disagree with something on a scale.
Figma Slides will begin public testing on Wednesday. It will be free during the beta phase, but will become a paid feature upon official release. The company has also added new features to its developer mode in Figma, including a “Ready to Develop” task list.
This year’s Config is the first since Adobe abandoned plans to buy Figma for $20 billion following regulatory scrutiny. With the merger unwinding, Adobe was forced to pay Figma a $1 billion breakup fee.